Cómo Añadir Animaciones Lottie A Tu Sitio (3 Maneras)

Con videos e imágenes llamativos impresionarás a tus visitantes en línea. Sin embargo, casi cada sitio web los usa para mejorar la experiencia de usuario (UX). Así que solo añadir estos elementos visuales a tus páginas, no es suficiente para que tu sitio resalte.
Afortunadamente, puedes agregar animaciones Lottie a tu sitio para tener una ventaja competitiva. LottieFiles tiene una biblioteca gratuita de animaciones que fácilmente podrás añadir a tu sitio web. Entonces, podrás usarlas para potenciar la interacción de tus usuarios y mejorar el diseño de tu sitio.
Aquí veremos más de cerca algunos beneficios clave de usar animaciones Lottie en tu sitio. Luego verás tres simples maneras de añadir estos elementos visuales. ¡Comencemos!
Los Beneficios de Añadir Animaciones Lottie a Tu Sitio
Mientras videos e imágenes pueden dar más interacciones a tu sitio, estos tipos de archivos están por todo el internet. Por otro lado, las animaciones le darán un toque único.
Además, la predicción de mercado global para la industria de la animación es que habría un crecimiento durante los próximos nueve años, de un 60%. Esto implica que si empiezas a emplearlas ahora, podrás estar a la vanguardia de una tendencia creciente.
De hecho, un 61% de los expertos en mercadeo utilizaron contenido interactivo el año pasado, como táctica de interacción digital. Otras estrategias incluyeron GIFs, que también pueden emplearse para visibilizar animaciones.
Las animaciones Lottie son una elección excelente, más que todo por los pequeños tamaños de sus archivos:

En este orden de ideas, estos archivos son un 600% más pequeños que los GIFs. Es más, puedes añadirlos a tu sitio sin necesidad de reducirlos de tamaño. Esto te ayudará a preservar una experiencia de usuario (UX) positiva.
Mejor aún, las animaciones Lottie pueden personalizarse completamente para encajar con tu identidad de marca. Como si fuera poco, es una solución económica, dado que LottieFiles provee la biblioteca más extensa de animaciones gratuitas. Tendrás acceso a miles de elementos de interfaz de usuario (UI), caracteres e ilustraciones.
Recibe Contenido Directamente en Tu Bandeja de Entrada
Suscríbete a nuestro blog y recibe contenido grandioso como este directamente en tu bandeja de entrada.
Cómo Añadir Animaciones Lottie a Tu Sitio (3 Maneras)
Ahora que conoces los beneficios de usar animaciones Lottie, veamos tres maneras de añadirlas a tu sitio.
Método 1: Añade Tu Animación con oEmbed
Añadir tus animaciones Lottie con oEmbed es el método más simple de esta guía. La única desventaja es que no podrás editar las configuraciones de animación o configurarlas para reaccionar ante las interacciones de los usuarios.
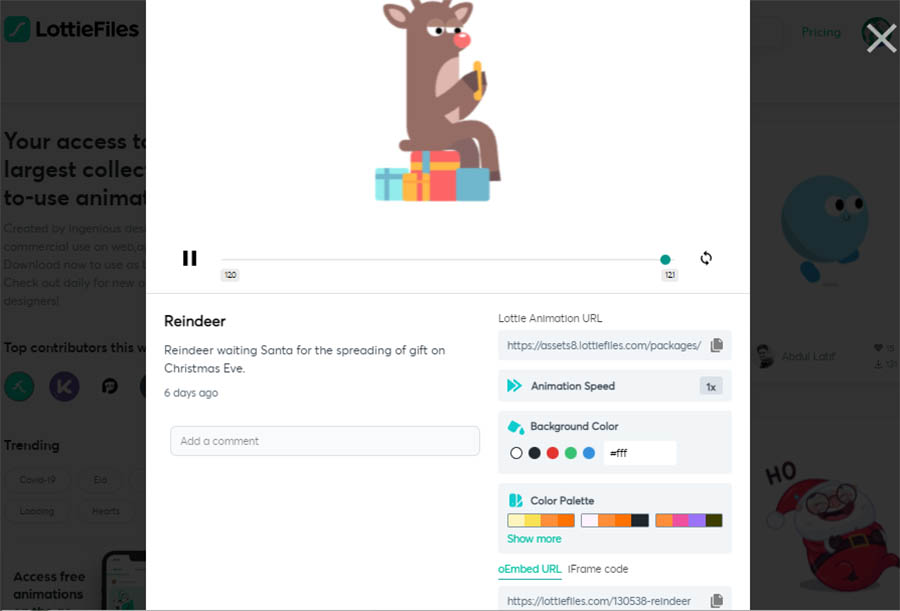
Para llevar a cabo este método, inicia sesión en la biblioteca de animaciones LottieFiles, creando una cuenta gratuita, o ingresando a la que ya tengas. Luego, navega por la biblioteca de animaciones LottieFiles para encontrar la animación perfecta para tu sitio. Una vez halles un diseño que te guste, haz clic en la animación y simplemente copia la URL oEmbed:

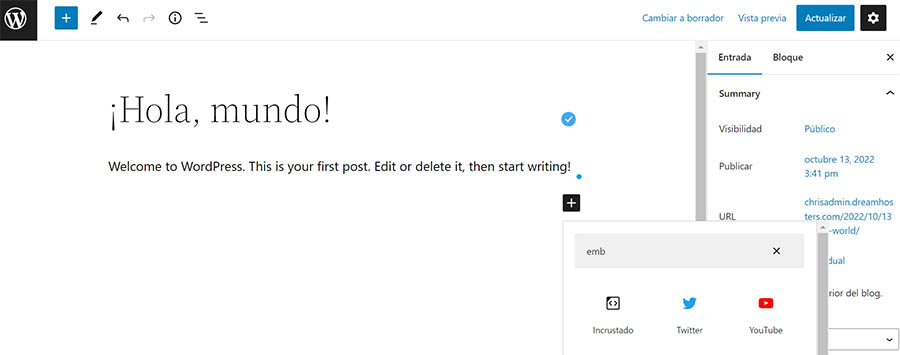
Luego, dirígete a WordPress y abre la página o publicación en que quieras incluir tu animación. Después, solo añade un nuevo bloque Embed Gutenberg:

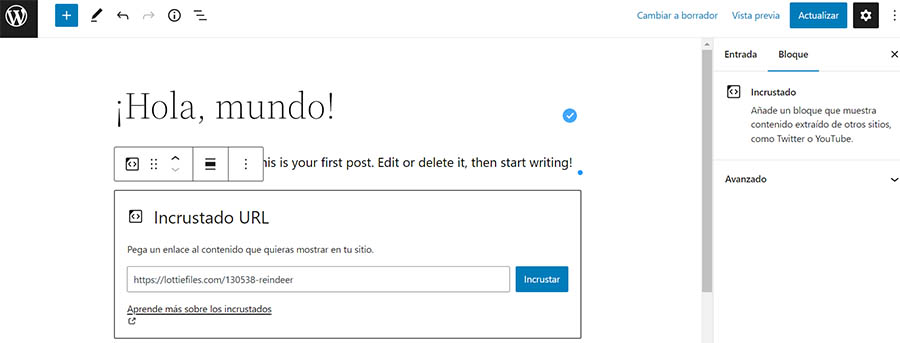
Ahora, pega la URL oEmbed que copiaste desde el sitio web de Lottie:

Haz clic en el botón ‘Incrustar’ para confirmar la acción.
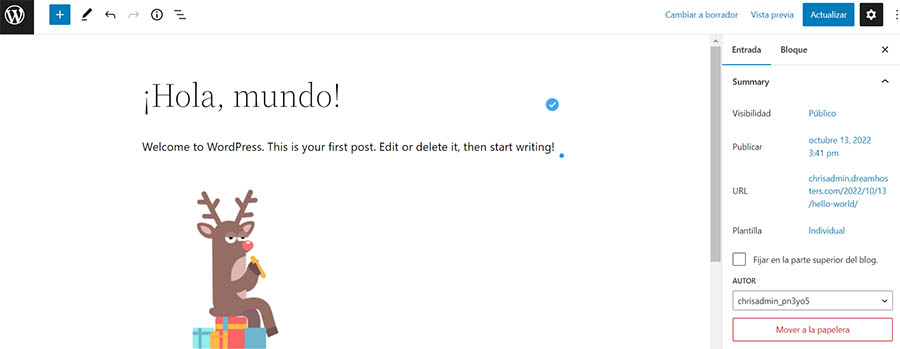
A estas alturas, deberías ver ya la animación apareciendo en tu página:

Como mencionábamos previamente, no podrás personalizar la animación una vez la añadas a tu página o publicación de WordPress. Por eso, es importante que hagas todas las ediciones que desees de antemano, mientras estás aún en el sitio web de Lottie.
Método 2: Añade Tu Animación Usando el Plugin de Bloque de Lottie para Gutenberg
Aunque el método oEmbed es el más sencillo, usar el plugin de bloque Lottie en Gutenberg también es muy sencillo. Además, te permite previsualizar todo cambio que hagas a tus diseños, inmediatamente.
En primer lugar, ve a ‘Plugins > Añadir Nuevo’ para instalar y activar el plugin bloque Lottie para Gutenberg en WordPress:

Podrás ingresar a tu cuenta de LottieFiles, o crearla gratuitamente, si aún no tienes una.
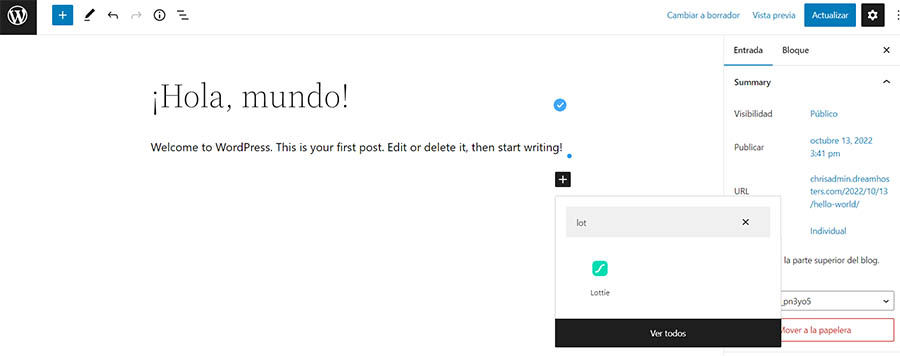
A continuación, añade un nuevo bloque en el editor de Gutenberg. Busca el bloque de Lottie y añádelo a tu página:

Encontrarás tres maneras de insertar una animación Lottie en WordPress:
- Haz clic en ‘Discover animation’ para navegar la biblioteca LottieFiles (necesitarás una cuenta para hacer esto).
- Selecciona Media Library para encontrar una animación que ya hayas usado antes.
- Pulsa ‘Insert from url’ para pegar un enlace JSON.
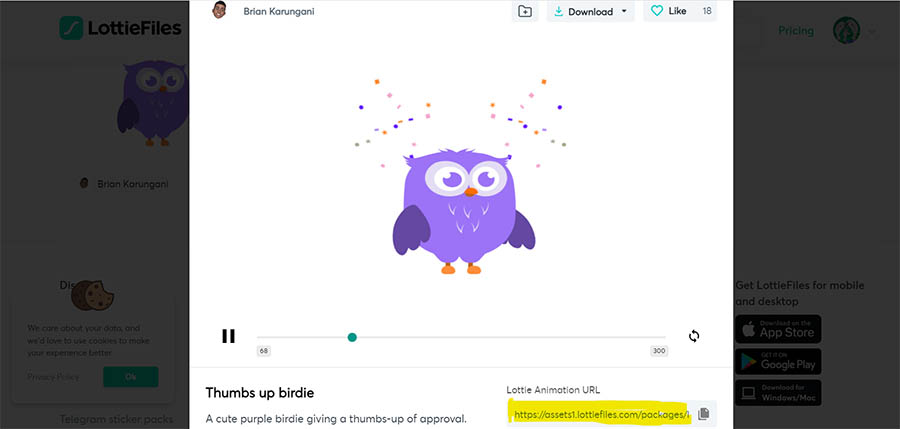
Si seleccionas el método final, podrás encontrar el enlace JSON en el sitio web de Lottie:

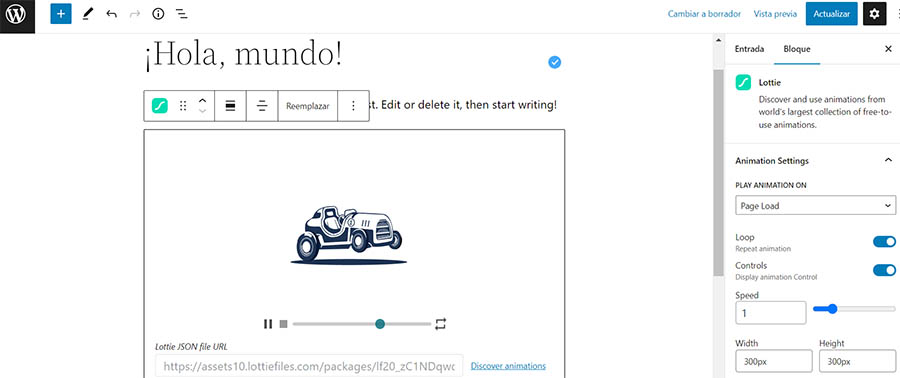
Una vez que has añadido la animación a tu página, previsualiza el diseño en Gutenberg:

En configuraciones de bloque, podrás personalizar tu animación. Por ejemplo, puedes ponerle fondo transparente, cambiar sus dimensiones, o iniciarla con acciones diferentes. Puedes usar también el plugin para que una animación Lottie sea tu fondo de WordPress.
Método 3: Añade Tu Animación con HTML y JavaScript
Añadir tu animación Lottie con HTML y JavaScript es también sencillo, aunque sea el método más complejo de los tres. Además, no podrás ver actualizaciones en tiempo real.
En cambio, tendrás que cambiar entre Gutenberg y tu sitio web para previsualizar cada cambio. Sin embargo, si estás familiarizado con HTML y buscas opciones avanzadas de personalización, este método te va a gustar.
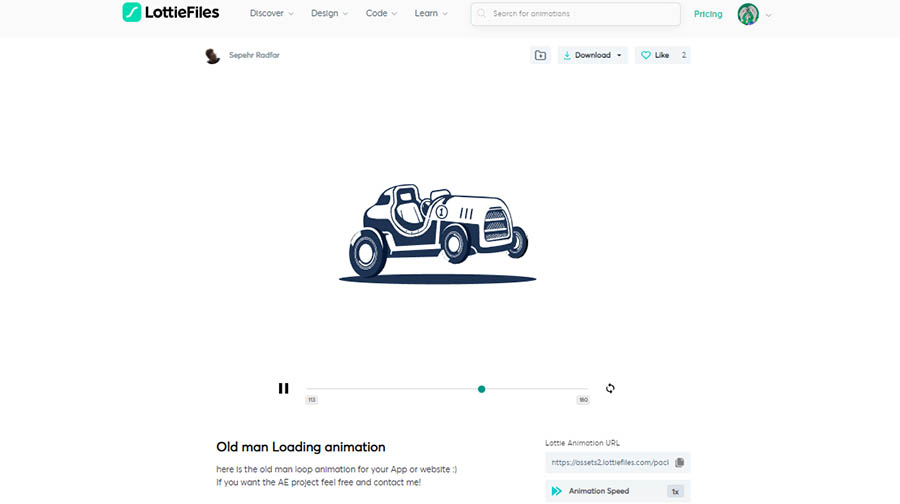
Para comenzar, haz clic en la animación que deseas en la biblioteca LottieFiles y copia el enlace JSON Lottie:

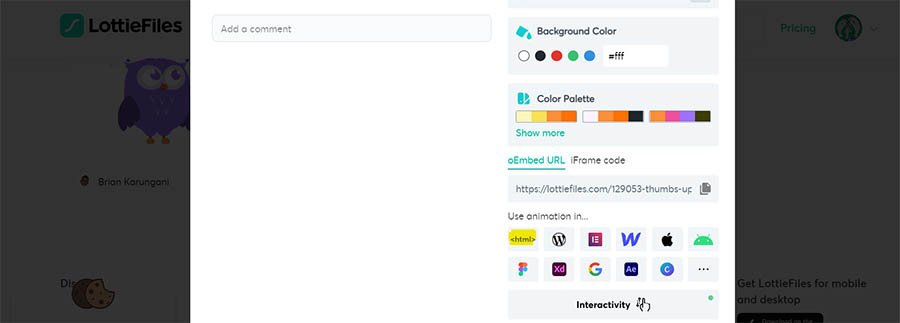
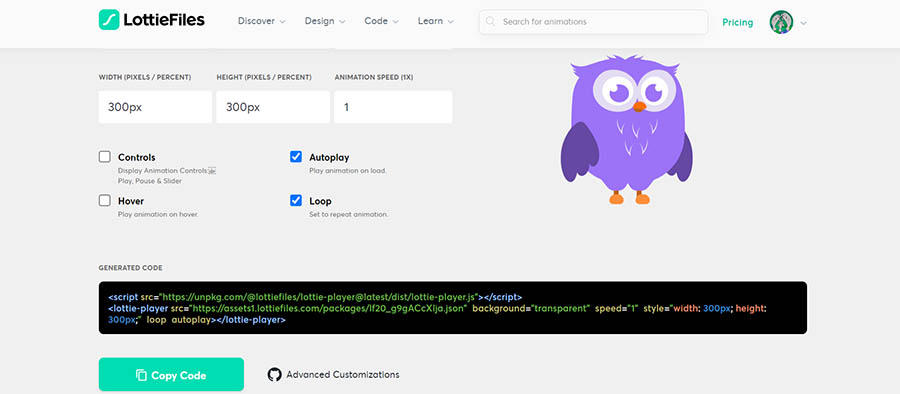
Luego, baja hasta ver “Use animation in…” y selecciona <html>:

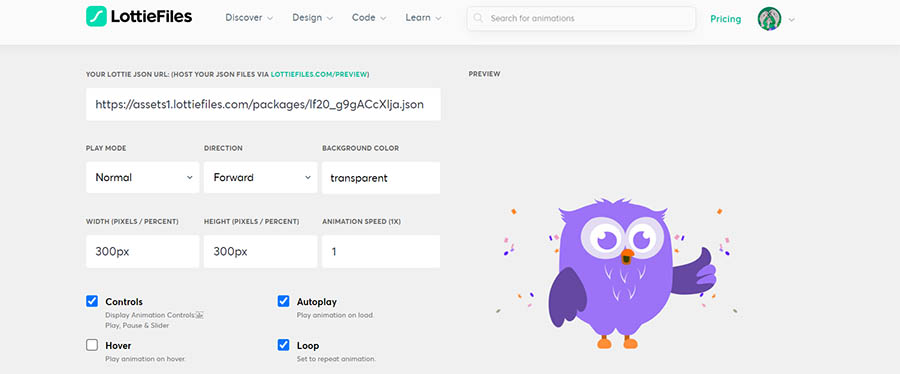
Esto te llevará al Reproductor Web de LottieFiles:

Aquí podrás elegir un color de fondo y determinar el tamaño y velocidad de la animación, entre más opciones.
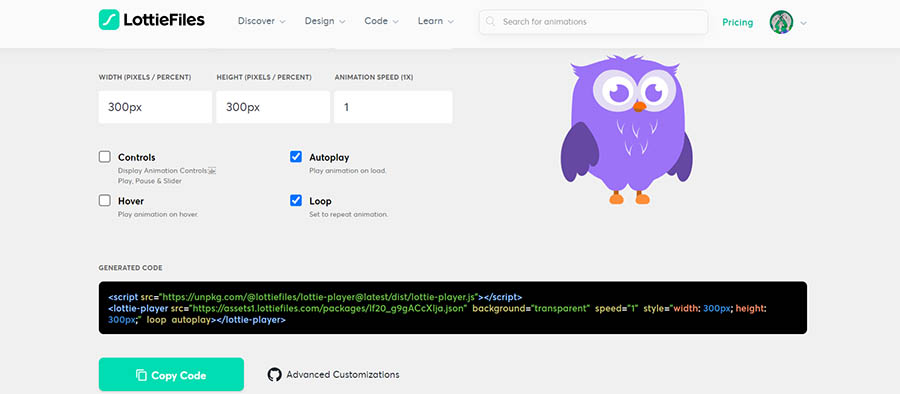
Ahora, deselecciona la casilla Controls y verás código HTML en la parte baja de la pantalla:

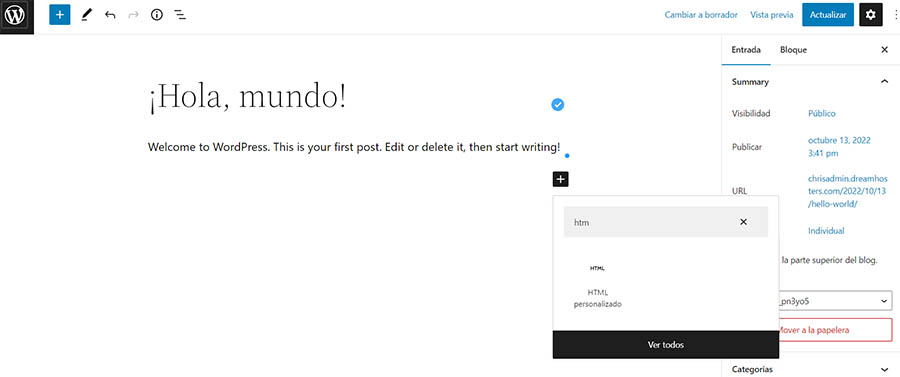
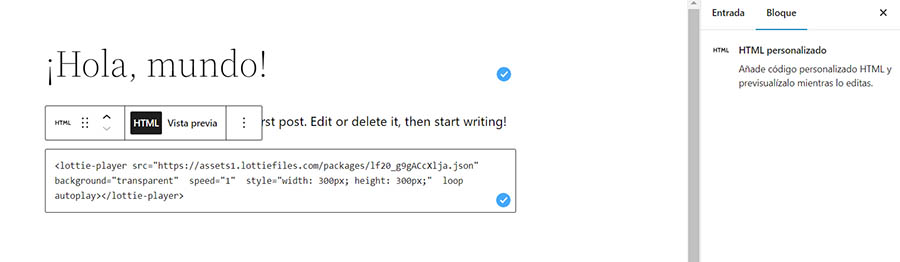
Copia la línea de código que comienza con “<lottie-player” y termina con </lottie-player>”. Luego, en WordPress, añade un nuevo bloque HTML Personalizado:

Pega el HTML de LottieFiles y haz clic en ‘Guardar Borrador’, en la esquina derecha superior:

Ten en cuenta que solo esto no hará que tu animación funcione. Necesitas cargar el archivo Lottie Player JavaScript en WordPress. Para hacerlo, vuelve al Reproductor Web de LottieFiles y copia la etiqueta de script, que comienza en “<script” y termina con “</script>”:

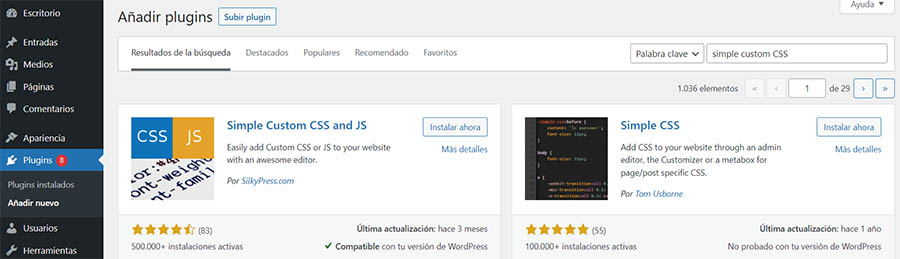
Ahora, dirígete a WordPress e instala el Plugin: Simple Custom CSS and JS:

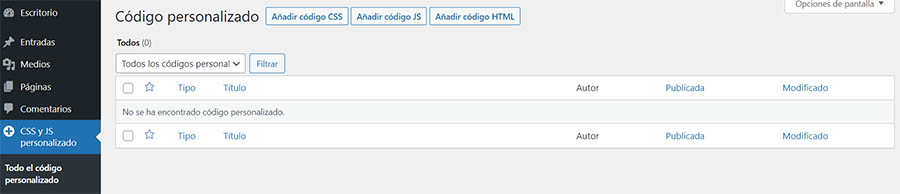
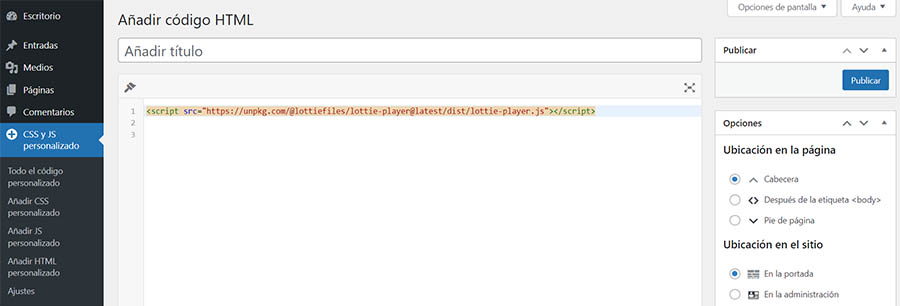
Una vez esté activo, ve al escritorio del plugin y elige Añadir CSS y JS Personalizado:

Puedes dar un título a tu código como “Agrega Lottie Player”. Luego, pega la etiqueta script en el editor y haz clic en Publicar:

Ahora, vuelve a la página donde insertaste tu código HTML. Deberías ver tu animación Lottie cuando cambies a previsualización:

Si la animación es muy grande o muy pequeña, podrás cambiar sus parámetros por defecto en el código HTML, donde dice style= “width: X; height: X;”.
Añade Animaciones Lottie a Tu Sitio
Dado que las imágenes y videos aparecen por todas partes, incluirlos en tus páginas puede no ser la vía para que tus diseños destaquen entre el montón. Sin embargo, puedes añadir animaciones Lottie a tu sitio para impresionar a tus visitantes, reflejar tu marca y mejorar las interacciones.
Para recapitular, hay tres maneras de añadir animaciones Lottie a tu sitio:
- Añadir animaciones Lottie con oEmbed.
- Añadir animaciones Lottie usando el plugin Bloque de Lottie para Gutenberg.
- Añadir animaciones Lottie con HTML y JavaScript.
Otra manera de hacer que tu sitio web destaque del resto, es diseñando páginas personalizadas que sean tan únicas como tu marca. En DreamHost, podemos construirte un sitio único en su especie, amistoso para móviles, y optimizado para motores de búsqueda. ¡Revisa ahora nuestros planes de diseño web personalizado!
Un Hermoso Sitio Web del Cual Estés Orgulloso
Nuestros diseñadores crearán un hermoso sitio web desde cero para que se ajuste perfectamente a tu marca.