If you’re a fan of Legos, then you’ll love WordPress block themes.
Starting with version 5.9, WordPress offers full support for block themes. This was a major change for most sites, which were built on what are now known as “classic” themes.
But switching from a classic theme to a block-based theme does require a bit of work.
In this article, we’ll explain how they work and what steps you can take to move from the old style to the new one.
It won’t be quite as fun as putting together a 3,441-piece, 2005 collector’s model Death Star. But we’ll do our best.
What Is A WordPress Block Theme?
Block themes allow users and website admins to customize the layout of their pages and content using editable and reusable blocks of content.
Originally known as “full site editing” (FSE) or “site editing,” these themes add modular, block-based functionality to your theme’s layouts and templates. Similar to how the Gutenberg editor introduced blocks and block templates that can be used within your pages and post content.
But now, you’re able to customize the layout and content on your entire site (including page templates and custom templates) using visual, drag-and-drop style blocks.

These new visual editing features make it extremely easy to build new page structures or customize any page’s content beyond just what’s inside the page body.
This means you won’t need to rely on developers to customize your theme files or build custom templates to add things beyond words and images to your content. Instead, you’re able to customize the content using the editor.
Individual blocks can be created and designed to fit within a responsive layout and match the color and typography of your website.
In addition, you can create and use shareable block patterns. These are pre-made blocks created by individuals, companies, and WordPress developers.
All together, block themes turn WordPress into a more modular and flexible system. It emulates much of the functionality of other drag-and-drop style website builders made popular by companies like Squarespace and Wix.
Themes built on the block framework generally come with pre-built custom blocks that match the design and style of the website. You can then use those blocks within your site wherever you need them.
Block Themes Vs. Classic Themes
Classic WordPress themes were built to create consistent styling and design.
Most site areas were editable only by customizing the theme or editing PHP template files directly to add specific functionality to the website.
PHP
HP (Hypertext Preprocessor) is an open-source scripting language. It’s widely used in web development and can be embedded in HTML. Several popular Content Management Systems (CMS), such as WordPress, are built with PHP.
Read MoreThen, most sites had a few standard templates for each type of content. For example, a page template and a post template. Block editors still generally have this same theme structure, but you can very easily create variations or customize each template using the editor.
With the block editor, you have more control over the individual parts of each page or post, and you can build new templates on the fly.

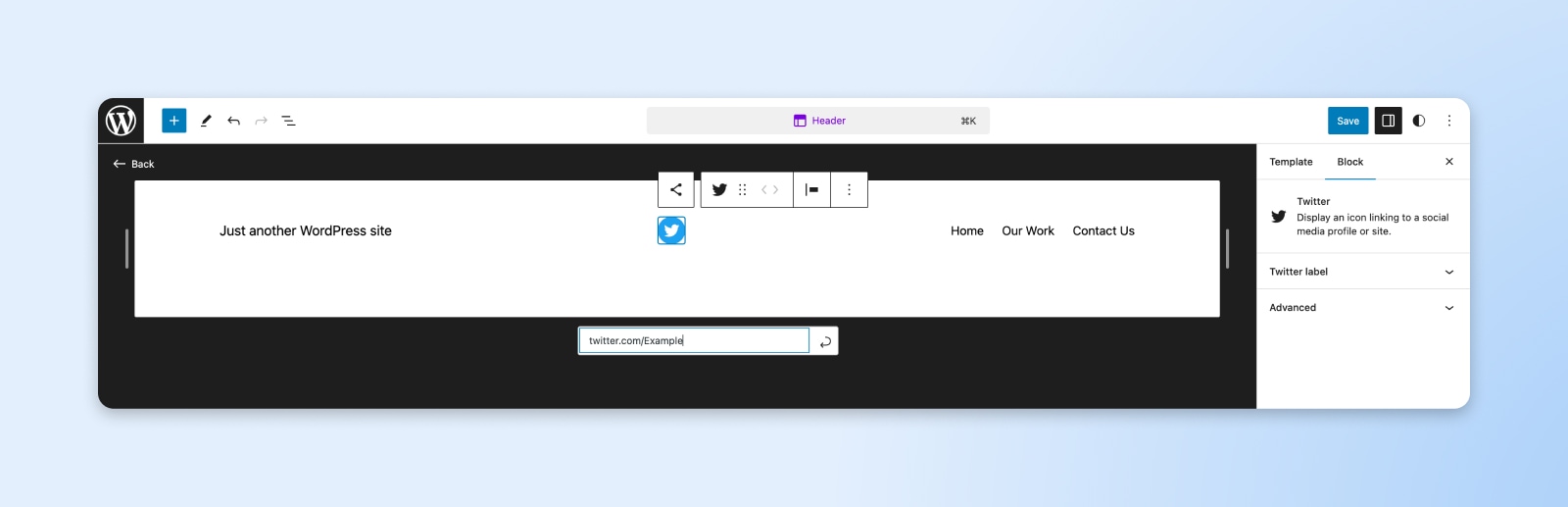
For instance, you can add a block with social icons or an image gallery to your page templates to have them appear on every page on your website or add them to a single post.
There’s also a style editor that allows you to adjust the block settings and customize the visual elements like color palette and layout. You don’t even have to edit any CSS.
In addition to the added flexibility and control, block themes offer many benefits.
Eliminate Shortcodes And HTML Code Editing
With classic themes, many WordPress users have come to rely on custom ways to add functionality or edit the layout and design of their blog posts and pages.
Shortcodes and custom HTML snippets were often used to override or inject new features that weren’t included in the website’s theme.
HTML
HTML stands for HyperText Markup Language. It is the most fundamental building block of the web and the standard markup language for creating web pages and applications.
Read MoreFor instance, you may have copy and pasted a long code snippet into every post to add a call to action or insert an opt-in form.
Now, you can simply create a synced pattern (reusable block) for this content. Then, create a custom post template for each relevant CTA. Finally, just select the post template for each post to have the CTA show up.
Unlock Native Page Builder Elements
For many users, a block-based theme will eliminate the need for page builder plugins that have become popular in the WordPress community.
These plugins served as a stop-gap for users who wanted a modular, block-based system for building their website before it was available for most WordPress themes.
These themes are, of course, still popular. Divi, Elementor, Gutenify, and others were pioneers in this space, but now you don’t have to use these specific themes to unlock modular site-building capabilities.
Improve Site Performance
Another big benefit of switching to block themes is an improvement in page load speed and site performance.
Page Load Time
Page load time is, quite simply, the amount of time it takes for a webpage to load. In more technical terms, it is the time taken to download and display the entire content of a web page. It is usually measured in seconds.
Read MoreMany sites relied on third-party plugins or copy and pasting code snippets to get the desired functionality and design for their pages. This often leads to extra scripts and styling being added to the pages. Each of those resources takes time to load and slows down your website.
So, by moving from a classic theme to a block theme, many sites will be able to remove these extra pieces. This will simplify the code on the page and should improve page load speed and performance.
Which, in turn, can boost SEO, improve engagement, and increase conversions.
SEO
Search Engine Optimization (SEO) is the practice of improving a site’s ranking in search results. Search results are aggregated based on a number of factors, including a site’s relevance and quality. Optimizing your site for these factors can help boost your rankings.
Read MoreReduce Conflicts, Updates, And Vulnerabilities
With less reliance on third-party plugins, you’ll also experience fewer conflicts or required updates for your WordPress site.
As sites grow more complex, the additional plugins being used can often come to conflict with one another. This can create site-breaking issues like the notorious White Screen of Death. And updating plugins can feel like a total roll of the dice. (“Will this be the one to break my site?!”)
Perhaps even more importantly, less reliance on third-party plugins will also make your website more secure. These tools can often introduce vulnerabilities or exploits to your code. (Especially if you avoid updating them because you’re afraid of breaking something important.)
Should You Switch To A Block Theme?
With all of these benefits in mind, it seems clear that, in most cases, upgrading to a block theme is a smart move.
Most companies and websites should consider switching from a classic theme to a block theme.
It introduces many quality-of-life improvements that make managing your website and your content easier and allows your team to work more efficiently and customize content without dedicated developer time using code-free editing capabilities.
And it’s a valuable step toward improving the performance and security of your website.
When should you not switch?
In short: If you don’t have the time and resources to dedicate to making the change. Altering your WordPress theme, especially if it’s custom-built or heavily customized, requires a significant amount of work.
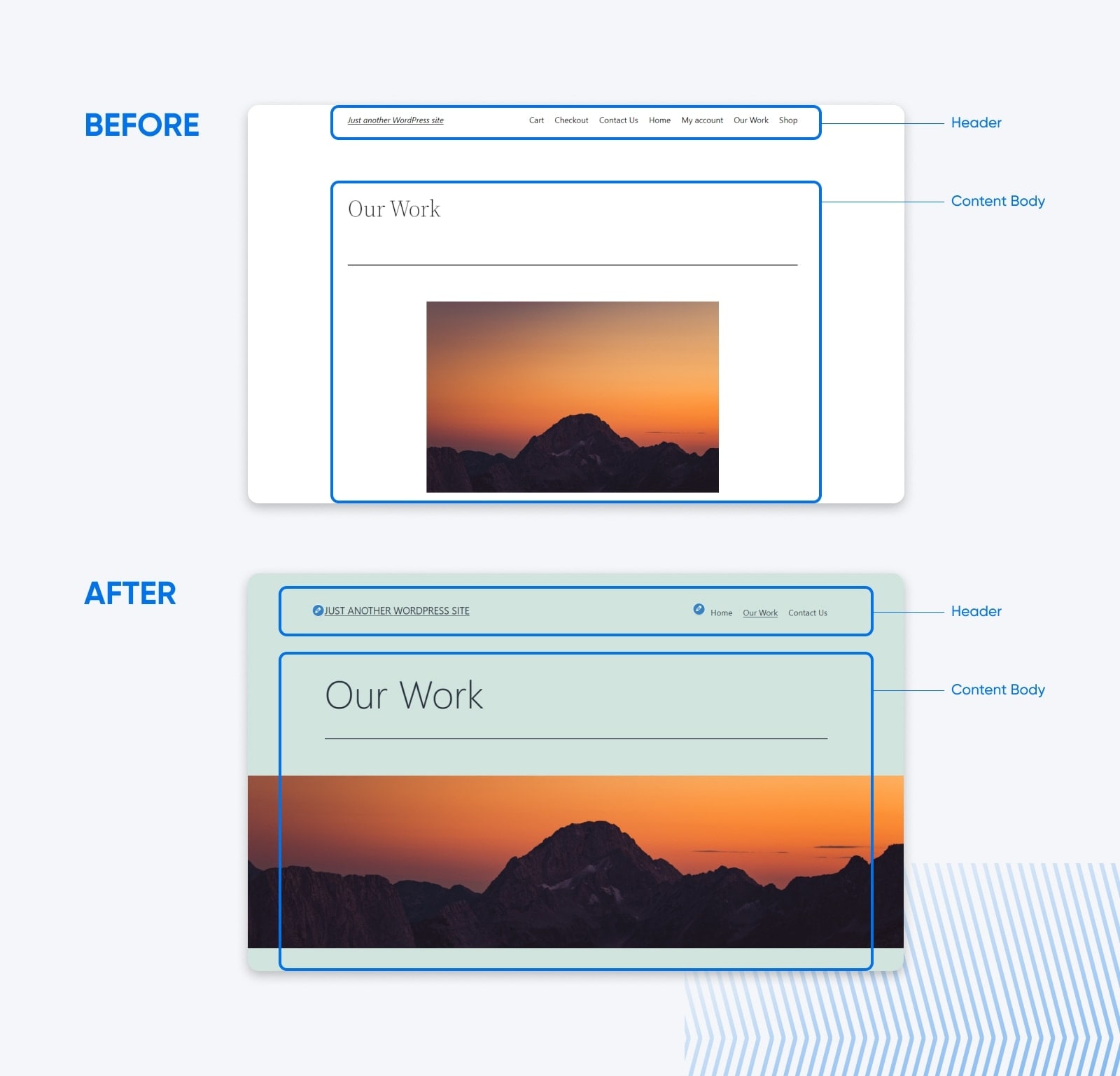
While your content, media, and other assets will remain intact, the overall design of your website will change to match the new theme.
If you wish to retain the appearance of your current theme or desire a different look altogether, you’ll have to adjust the design accordingly.
On the plus side: Making those edits will be easier because your new theme will be block-based and allow you to edit most of the theme layouts, elements, colors, and styles without editing the code.
Let’s look at the process.
How To Switch To A WP Block Theme
Step 1: Backup Your Website
Any time you make major updates to your website, create a backup.
It’s so important, we’re going to repeat it.
Create a backup. (Seriously.)
If you’re using a managed WordPress hosting service, you should have automatic and manual backup options.
If you’re not, look into a WordPress plugin like BlogVault, UpdraftPlus, or Jetpack Backup to save all of your site’s files and content.
This way, if something goes wrong, you’ll have a way to restore your website.
Step 2: Assess Your Website
The next thing we need to do is get a sense for what will happen when you make the switch.
Changing your theme generally has two immediate effects:
- The overall layout, colors, and styles of your website will change.
- You’ll lose any custom code or modifications that are added directly into the files or templates of your old theme.
Beyond that, your content and anything that’s been added to the body of your posts and pages should stay the same.

For example, if you’re using a classic theme and customized the layout of your site’s header, those changes will not carry over.
So, what should you do?
Go through each of the pages on your website (or at least all of the unique templates).
Look for any custom content, widgets, banners, graphics, etc, that have been added to the theme files. These will generally appear in the “static” sections like your header, sidebar, or footer.
Take note of each instance you find. It’s possible to add this content back into your site after making the switch.
And don’t worry. Even if you miss something, you can generally change back to your old theme to see what appeared and is now missing on your new site.
Step 3: Choose A Theme
Now it’s time to choose your theme.
What is your desired outcome?
Do you want a theme that closely resembles your existing website design? Or, something that’s radically different? A whole new look.
Whichever direction, you can start by browsing available themes in the WordPress theme directory. (Click “Block Themes” to filter.)
You can also check out our list of the 27 best block themes.
Just keep in mind that the customization options are nearly limitless with all block themes. It’s like when you’re apartment or house hunting. Don’t get hung up on the paint on the walls. You can always repaint. While you still want to look for themes that are close to the general style and design preferences, you’ll be able to modify the theme to fit your needs.
For instance, if you prefer a minimalistic design then you may want to start with a simple theme. Another option is to modify a complex theme to remove some of the content.
Lastly, look at the pre-designed blocks included in the themes.
Many themes will include custom block styles that have already been built and come as available options once you activate. This can be a big timesaver versus having to create additional blocks manually after setting up the new theme.

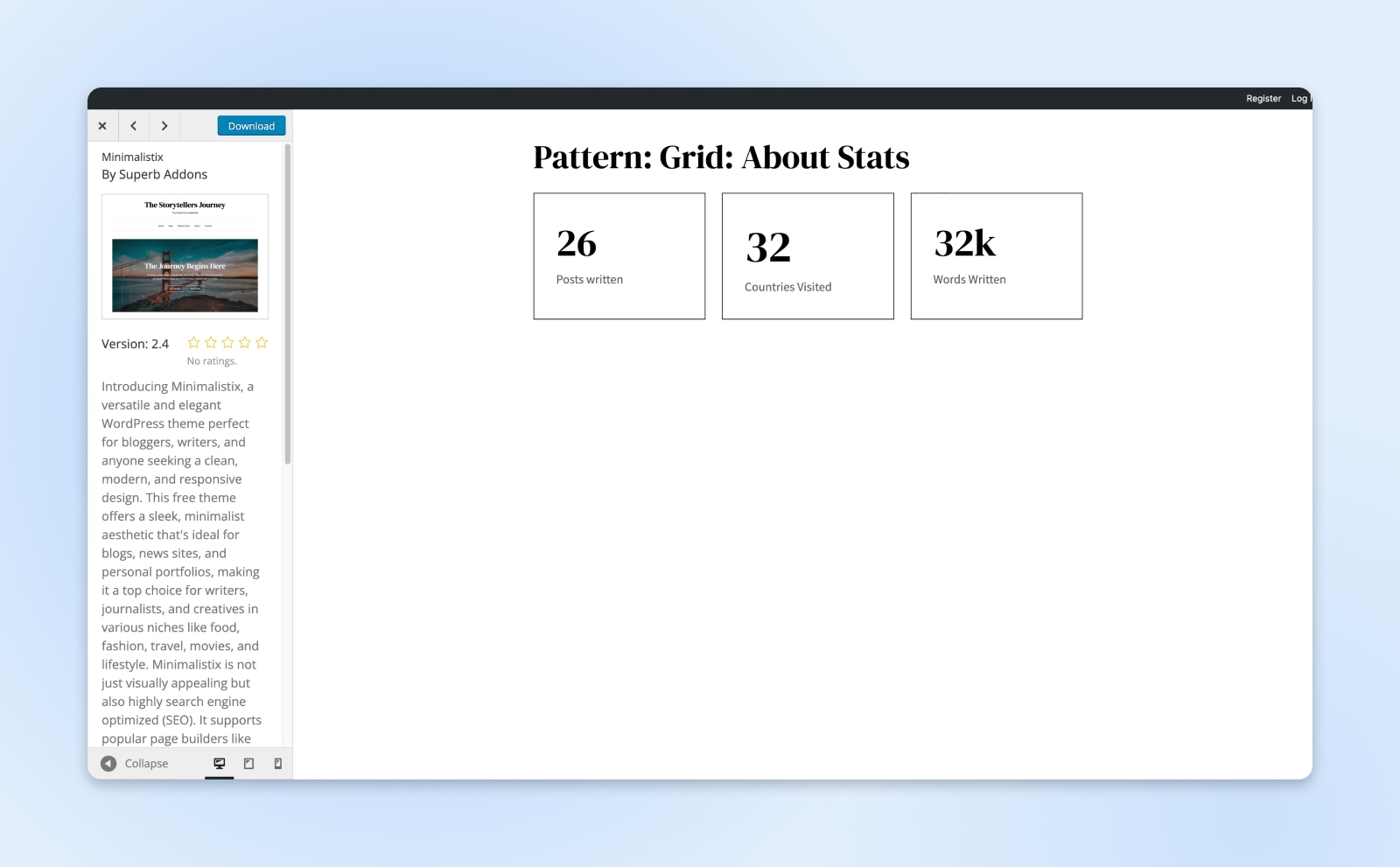
Explore the “Patterns” section of the theme to see how these blocks are used to create custom sections. Many themes will include examples of patterns for headers, patterns for footers, and other relevant sections or components you may want to use in your website.
Step 4: Install And Activate Theme
Once you’ve settled on a theme, it’s time to install.
You can either download the block theme zip file locally and then upload it. Or, if the theme lives in the WordPress directory, you can install it from your WP Admin.
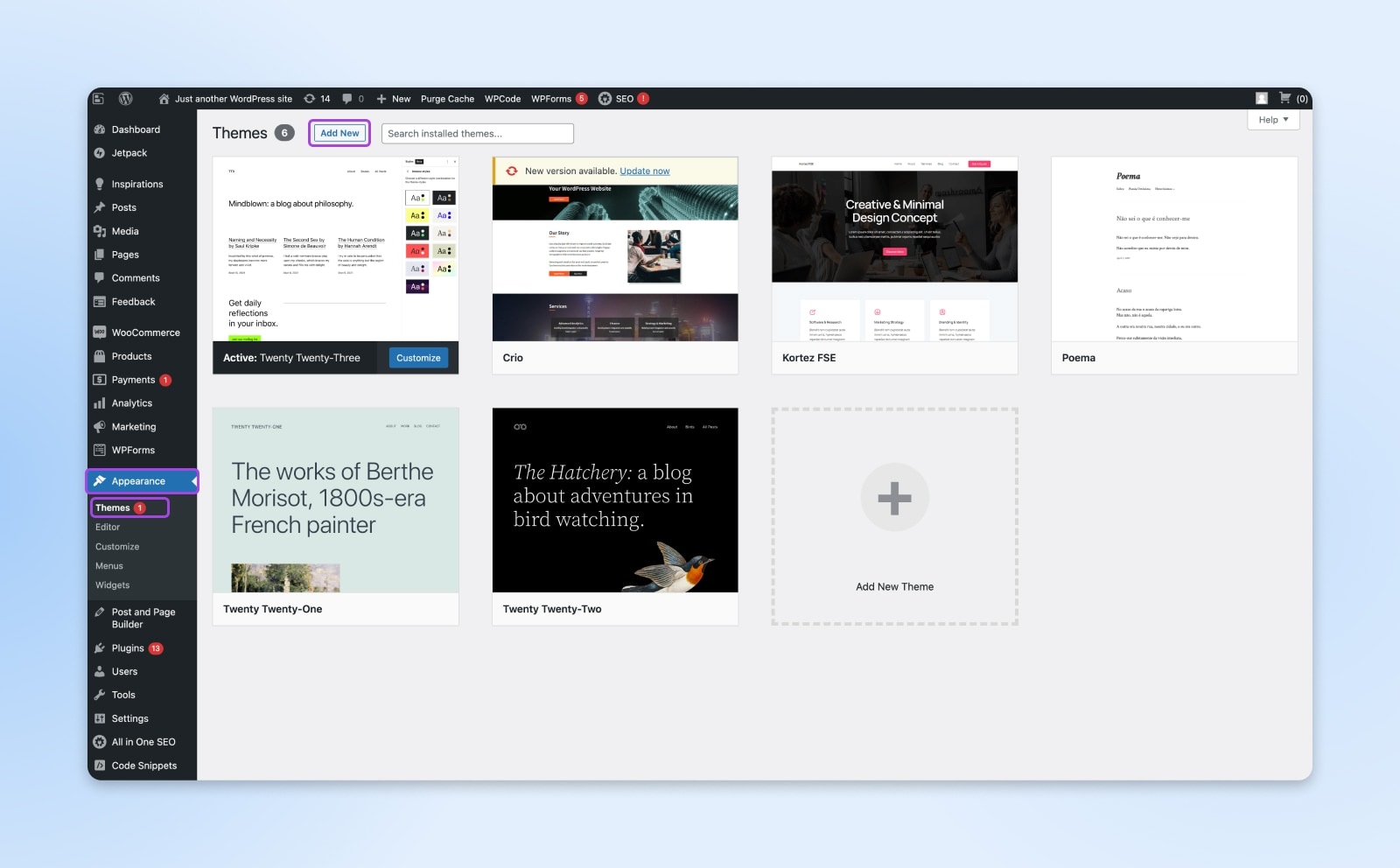
To do this, go to Appearance > Themes, and click the “Add New” button.

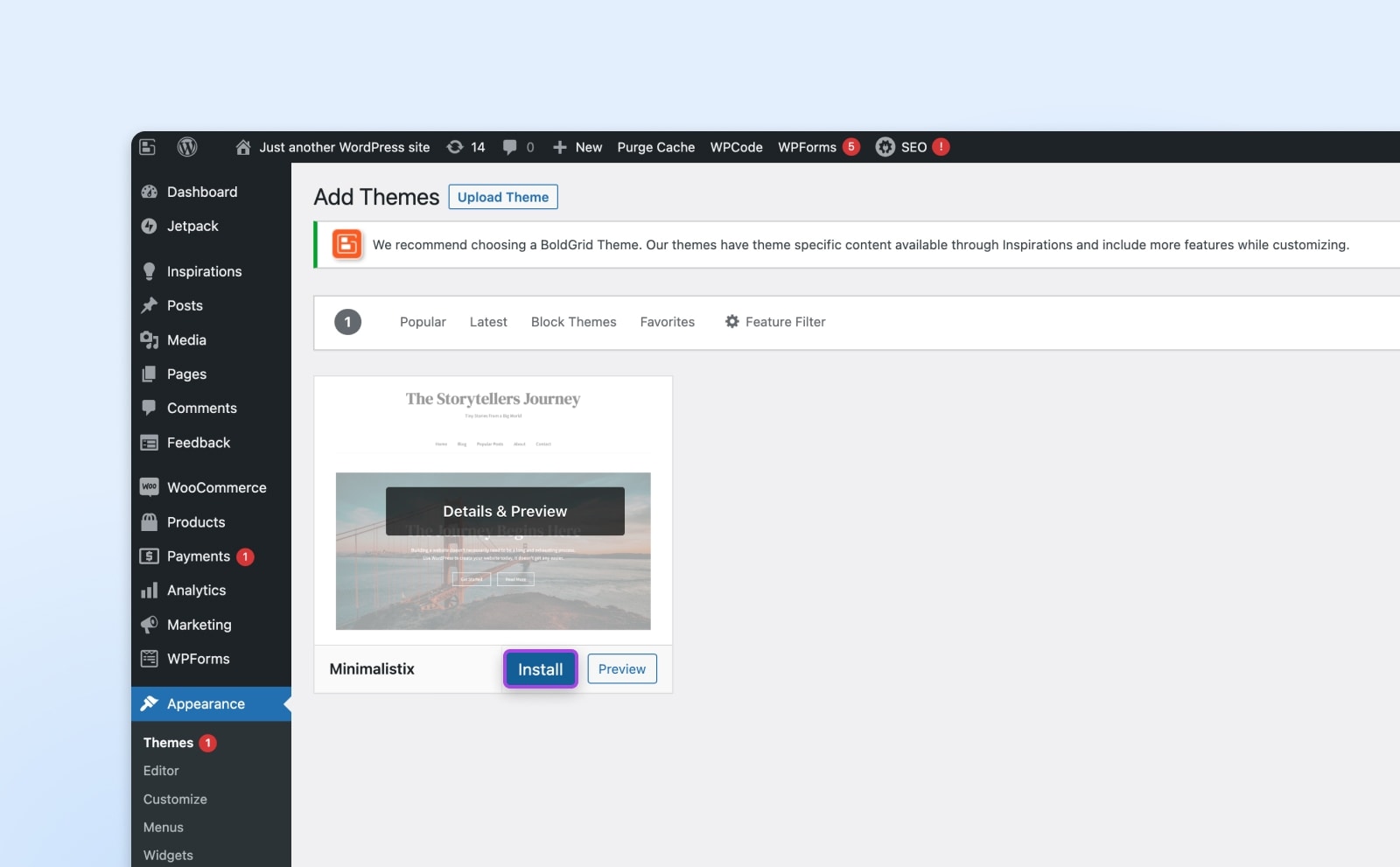
Then, type the name of the theme in the search box. Find the theme you want to install and hover over it. Click “Install.”

Now your new theme is installed!
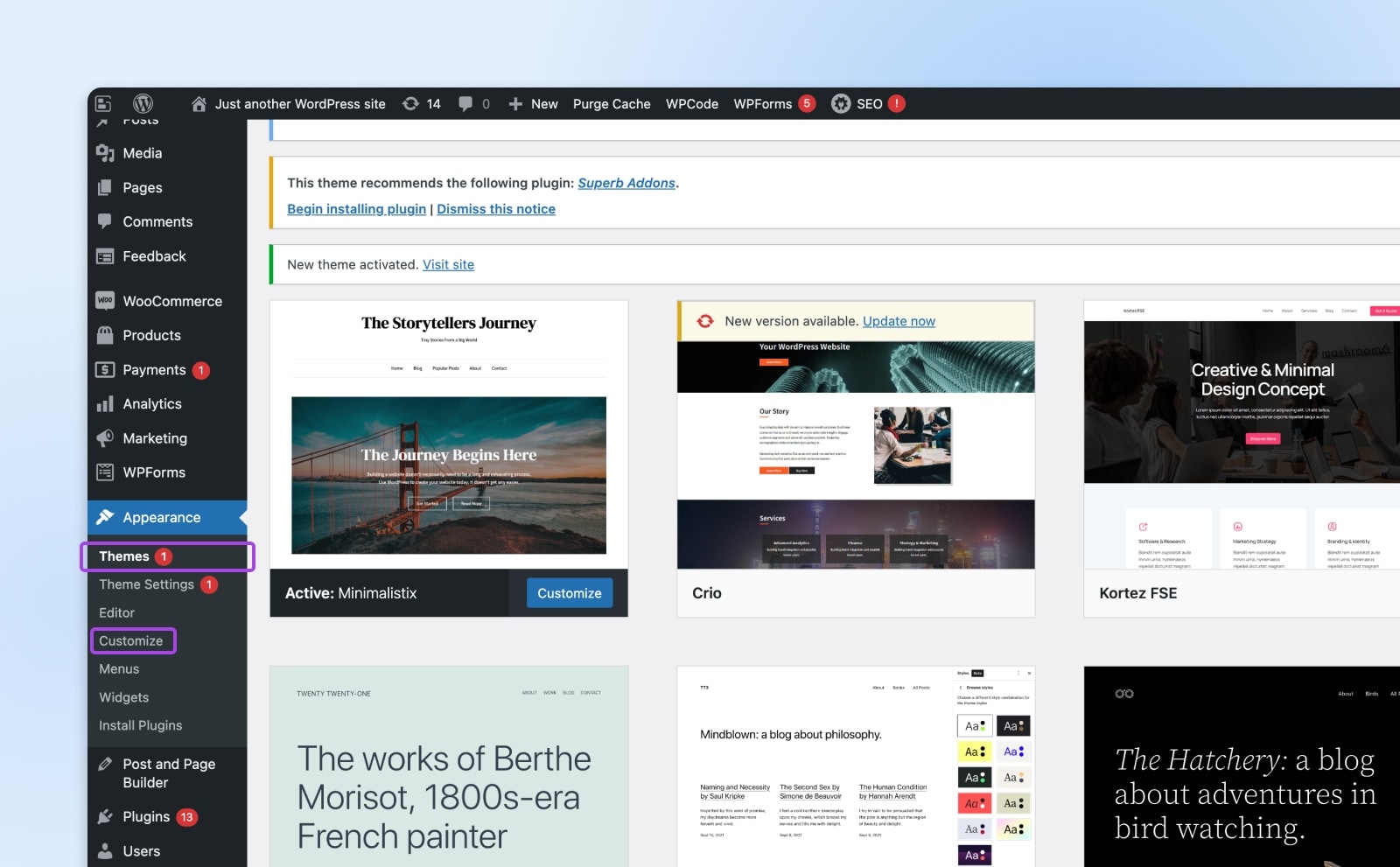
Go back to your Themes page and find the theme. You can activate it right away by clicking “Activate.”
Nerd Note: If you’re still unsure about how your website will look with the new theme, use the “Live Preview” option to see what it will look like. Or, even better, install the theme and follow the next steps on a staging version of your website. This way, the changes won’t be live while you’re updating and customizing your site.
Step 5: Customize The Layout And Design
Once you’ve activated the theme, your website will (probably) look different than before.
Now it’s your time to customize the look with your theme setup. Again, you can recreate the previous design that you used for your site, or you can take it in a totally new direction.
Either way, you can use the full-site block functionality to customize with just a few clicks.
Normally, if your theme can use the Site Editor, it will prompt a new message in the customize.php page, reading “Hurray! Your theme supports site editing with blocks! Tell me more. Use Site Editor.”
If you don’t see this message for whatever reason, from the Themes page, click “Customize” on your new theme.

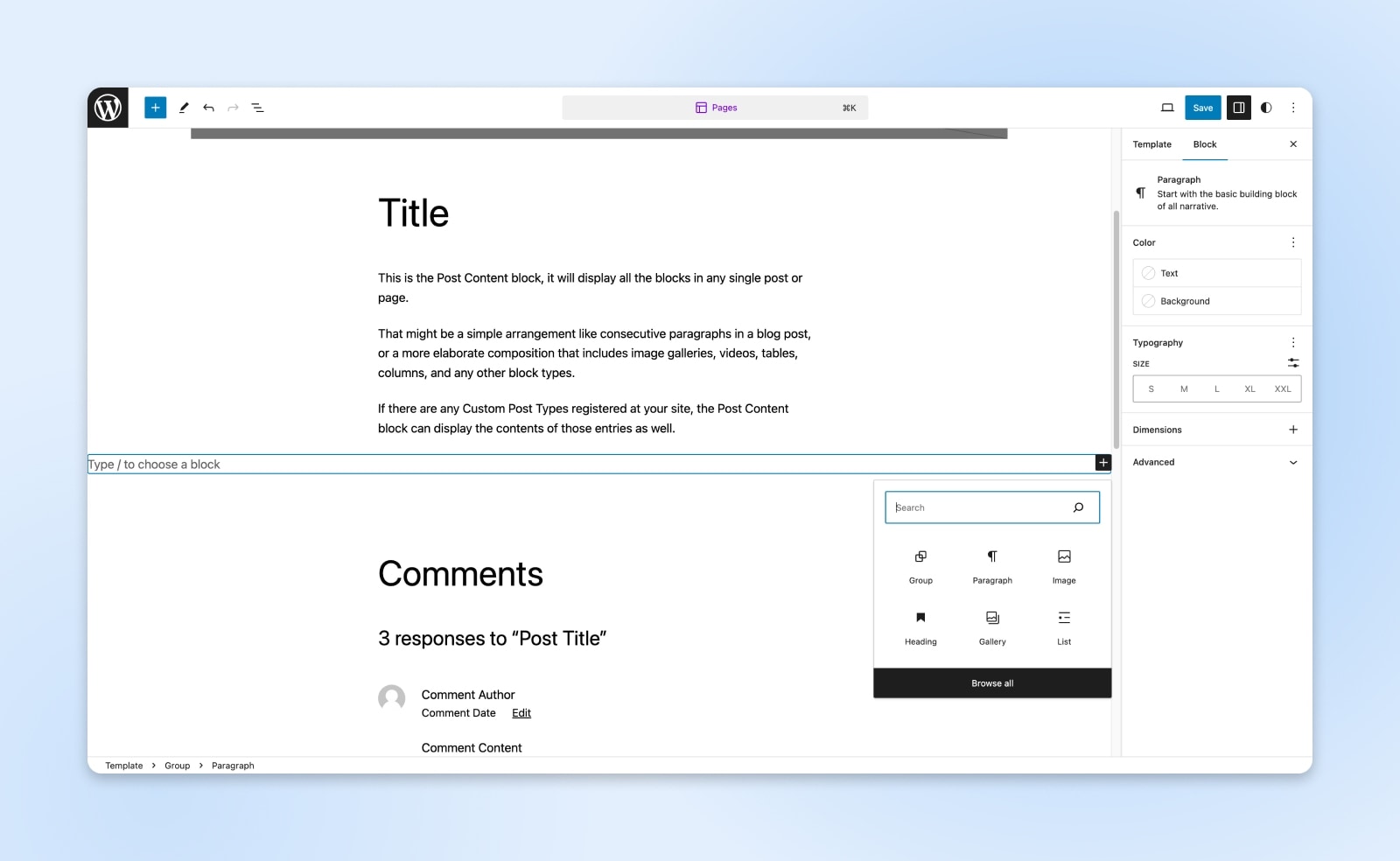
You’ll now see the Editor screen. From here, you can dive into and edit any specific page or post on your site. You can also edit and create new templates or patterns.
Here’s where you’ll want to spend the bulk of your time. Depending on your goals for the new theme, you may want to go through each default template and pattern to customize the content and layout.
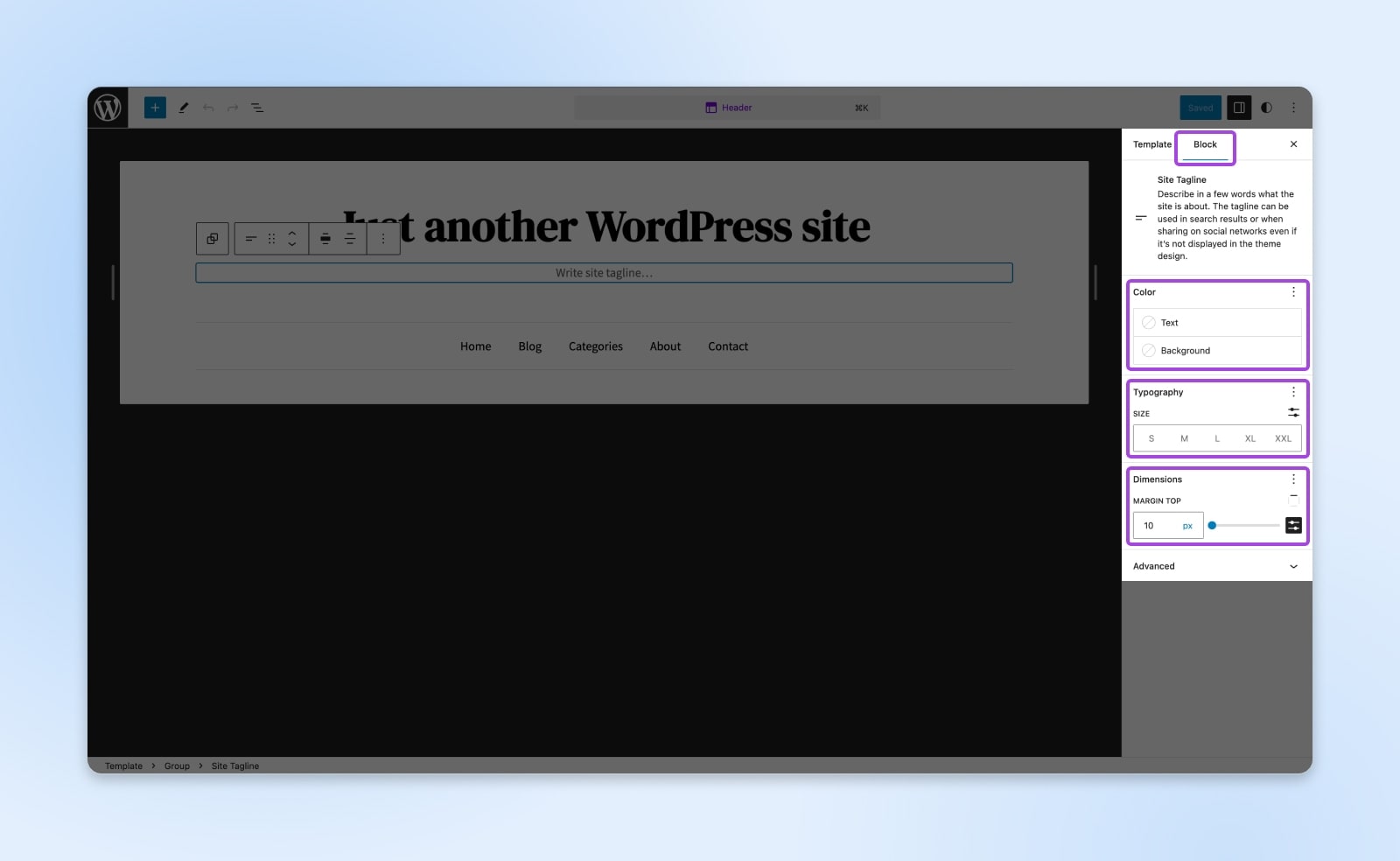
In addition to changing the layout and blocks on your site, you can also use the editing options to customize your style settings.

Under “Block” settings, you should see a number of styling options. Here you can adjust the design elements like font size, alignment, spacing, and color schemes.
You can also add custom CSS classes for each element under Advanced.
CSS
Cascading Style Sheets (CSS) is an essential coding language used for styling webpages. CSS helps you create beautiful pages by modifying the appearance of various elements, including font style, color, layout, and more.
Read MoreStep 6: Check For Any Broken Plugins Or Widgets
Not every plugin, widget, or customization will work with block themes.
If your website was using a number of plugins and widgets (which you should have identified in Step 2), then you may need to make some adjustments on the back end.
Block plugins are compatible with block themes, but some older ones may not work.
Say you wanted to add a social widget you used with your old theme. If you don’t see the option to add that specific widget from the block editor, then you probably need to find a new plugin that’s supported.
Find The Perfect Block Theme For Your Website
Now that you know the steps, it’s time for the fun part.
Finding the right block theme for your website, whether it’s a personal blog, company site, or media platform, can be exciting, with so many great options available.
Some of our favorite popular block themes:
With the right theme, you’re well on your way to becoming a WordPress blocks master, DreamHost can help!
Happy building!

You Dream It, We Code It
Tap into 20+ years of coding expertise when you opt for our Web Development service. Just let us know what you want for your site — we take it from there.
Learn More